
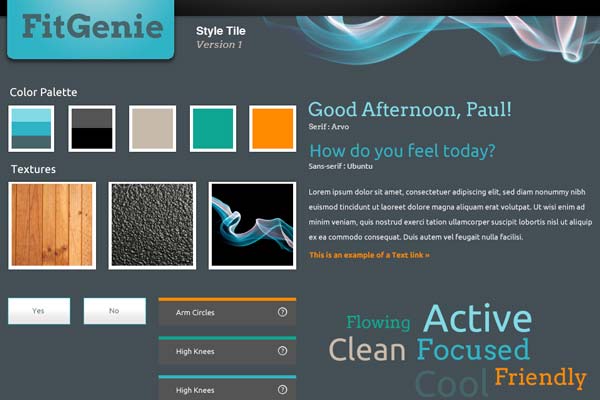
Style Tile
The first step in building this app was to create several iterations of style tiles. Style tiles are a great tool for establishing the visual language of a web site or app without having to create actual mockups.

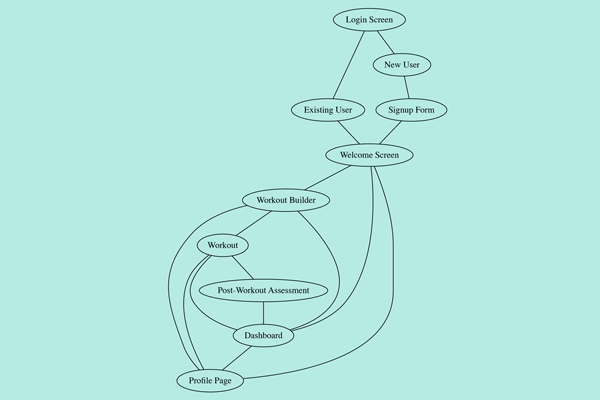
User Flow Diagram
The next step was to create a user flow diagram, documenting all of the possible routes a user could take while using the app. This gave us a high-level overview of our app's interface and acted as a guide when building out the architecture.

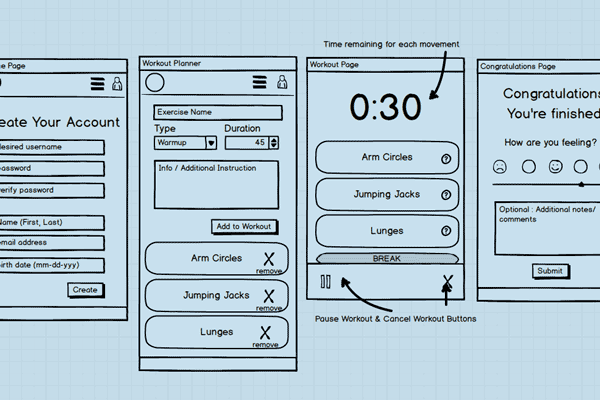
Wireframes
Next, the wireframe sketches were created. The mobile-first approach allowed us to make sure that the app was fully usable on small devices. On larger screens, we adjusted the layout to take advantage of the extra space.

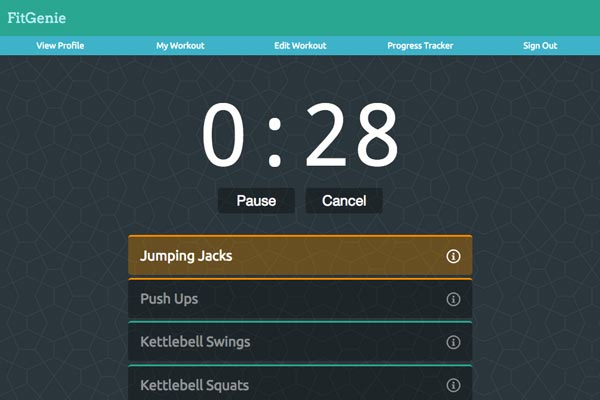
Minimum Viable Product
At the end of the 4-day sprint, we reached our MVP. The app has a basic login system, a workout builder that stores to a database, a workout timer, and a post-workout screen with room for notes on the day's workout.