
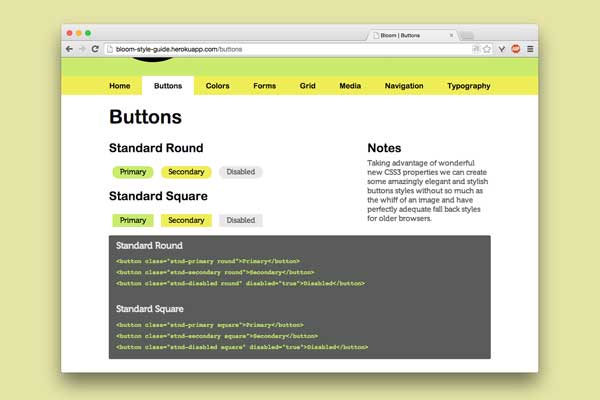
Consistent Style
If a designer or developer needs to add a button to the markup, they simply navigate to the appropriate page and copy and paste the code. There's no need to write any additional markup or try and guess what CSS rules to apply.

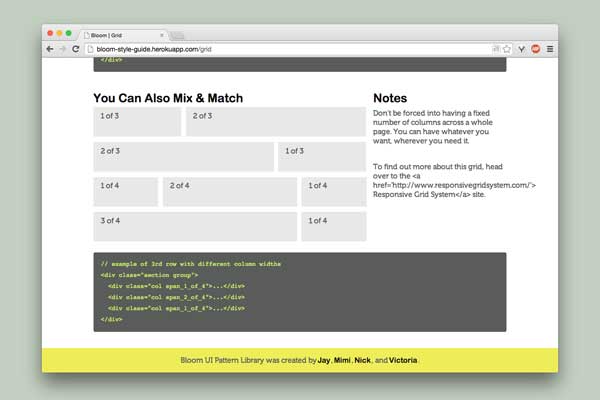
Detailed Documentation
Things like the grid system can be a potential point of difficulty when building out a site or app. The style guide is there to provide example markup and an explanation on how to use the feature in question.